Captivate 5
Rollover captions จะใช้เมื่อเราต้องการแสดงคำอธิบาย ขณะที่นำเมาส์ไปชี้ในบริเวณที่เรากำหนดเท่านั้น โดย Rollover captions จะประกอบด้วยส่วนของ Rollover caption ที่เป็นกรอบของคำอธิบาย และส่วน Rollover Area ที่เป็นสี่เหลียมสำหรับเป็นพื้นที่ในการนำเมาส์ไปชี้
การใช้ Rollover captions
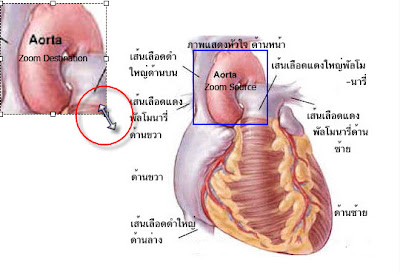
- นำ Rollover Area และ Rollover caption ไปจัดวางไว้ในตำแหน่งที่ต้องการ ดังรูป
- ดับเบิ้ลคิกที่ Rollover caption ทำการเปลี่ยนคำอธิบายตามต้องการ
- นำเม้าส์ไปคลิกที่ Rollover Area เพื่อทำการปรับแต่งคุณบัติต่าง ซึ่งจะขอนำเสนอเฉพาะส่วนที่จำเป็น นั้นก็คือ Fill & Stroke ซึ่งจะเป็นการปรับ สีพื้นและสีเส้นของ Rollover Area โดยจะมีรายละเอียดดังนี้

- Fill: สีพื้น
- Stroke: สีเส้น
- Fill Outer Area: เทสีพื้นภายของ Rollover Area
- Width: ความหนาของเส้นขอบ
- นำเม้าส์ไปคลิกที่ Rollover Caption เพื่อปรับแต่งคุณสมบัติดังรายละเอียดดังนี้
- Caption type: เป็นรูปแบบของ Rollover Caption ซึ่งมีให้เลือกมากมายหลาย
- Callout type: ลักษณะของกรอบของ Rollover Caption
Character คือคุณบัติของตัวอักษร
- Family : รูปแบบ Font
- Style : กำหนดความหนา ความเอียงของตัวอักษร
- Size : ขนาดของตัวอักษร
- Format: กำหนดความหนา ความเอียก และ การขีดเส้นใต้
- Color: สีของตัวอักษร
- Highlight: สี Highlight หรือสีเน้นข้อความ
Format คือรูปแบบการจัดวางของตัวอักษร
- Aligh: รูปแบบการจัดวาง
- Indentation: การเยื้องของข้อความ
- Numbering: รูปแบบหัวข้อ
- Line Spacing: ระยะห่างระหว่างบรรทัด
- Insert: แทกสัญลักษณ์พิเศษ
Format คือรูปแบบการจัดวางของตัวอักษร
- Indentation: การเยื้องของข้อความ
- Numbering: รูปแบบหัวข้อ
- Line Spacing: ระยะห่างระหว่างบรรทัด
- Insert: แทกสัญลักษณ์พิเศษ
- หลังจากที่ปรับแต่งเรียบร้อยแล้ว ทำการทดสอบชิ้นงาน โดยกดปุ่ม Ctrl+Enter
- การแสดงผลของ Rollover captions จำเป็นต้องใส่ button เพื่อให้หยุดกับที่ ไม่เช่นนั้น captivate จะทำการเล่นสไลด์ถัด ทำให้แสดงผลไม่ทัน